nuxt3-admin-template一款基于Nuxt3、Vue 3的新一代管理后台模板,支持服务器端渲染 (SSR) 功能
仓库地址:https://gitee.com/tangweiwei/nuxt3-admin-template.git
项目介绍
nuxt3-admin-template 是一款基于Nuxt3、Vue 3的新一代管理后台模板,旨在为开发者提供一个快速、易用的开发框架。无论你是前端新手还是资深开发者,nuxt3-admin-template 都能帮助你快速搭建起一个功能完善、性能优越的管理后台系统。
项目技术分析
服务器端渲染
Nuxt 默认内置服务器端渲染 (SSR) 功能,无需您自己配置服务器,这为网页应用带来了很多好处:
更快的初始页面加载时间: Nuxt 向浏览器发送一个完全渲染的 HTML 页面,可以立即显示。这可以提供更快的感知页面加载时间和更好的用户体验 (UX),尤其在网络或设备较慢时。
改善 SEO: 搜索引擎可以更好地索引 SSR 页面,因为 HTML 内容是立即可用的,而不需要 JavaScript 在客户端渲染内容。
低功耗设备更好的性能: 减少需要在客户端下载和执行的 JavaScript,以便为可能在处理重型 JavaScript 应用时遇到困难的低功耗设备提供帮助。
更好的可访问性: 内容在页面初始加载时即刻可用,提高了依赖屏幕阅读器或其他辅助技术的用户的可访问性。
更简单的缓存: 页面可以在服务器端缓存,这可以通过减少生成和发送内容到客户端所需的时间进一步提升性能。
总体来说,服务器端渲染可以提供更快和更高效的用户体验,同时改善搜索引擎优化和可访问性。
技术栈
Nuxt3、Vue 3: 作为前端框架的核心,Vue 3带来了更快的渲染速度和更小的包体积,同时提供了Composition API,使得代码组织更加灵活和高效。
yarn: 推荐使用yarn作为包管理工具,它不仅节省磁盘空间,还能提高安装速度。
TypeScript: 提供了类型检查和代码提示,增强了代码的可维护性和可读性。
构建与部署
项目提供了详细的构建和部署命令,支持测试环境和生产环境的构建,同时提供了代码格式检查和预览功能,确保项目在不同环境下的稳定运行。
项目及技术应用场景
nuxt3-admin-template 适用于各种管理后台系统的开发,包括但不限于:
内容管理系统: 如CMS系统、博客系统等。
企业内部管理系统: 如OA系统、CRM系统等。
电商后台管理系统: 如商品管理、订单管理等。
数据可视化平台: 如BI系统、监控系统等。
无论你是开发单体应用还是微服务架构,nuxt3-admin-template 都能为你提供强大的支持。
项目特点
- 快速上手
项目提供了详细的文档和在线体验地址,开发者可以快速了解和上手项目。同时,推荐使用pnpm作为包管理工具,进一步提升了开发效率。 - 多版本支持
vue3-admin-template 提供了多个版本,包括JS版本、TypeScript版本和Plus版本,满足不同开发者的需求。 - 丰富的生态
项目不仅提供了基础的Vue 3模板,还集成了Element Plus等常用UI库,开发者可以快速搭建起一个美观、易用的管理后台系统。
后续版本计划
- Api服务开发进行中,计划在2025年1月份开源。
- 技术栈:采用nuxt3自带的服务,数据库:@prisma/client、mysql。
Build Setup
# 克隆项目
git clone https://gitee.com/tangweiwei/nuxt3-admin-template.git
# 进入项目目录
cd nuxt3-admin-template
# 安装 yarn
# you can use "npm -g i yarn" to install yarn
yarn install
# 初始化数据库
.env 设置数据库连接串
DATABASE_URL="mysql://root:root@localhost:3306/nuxt-admin"
npx prisma migrate dev --name initDB
# 开发
yarn run devBuild
# 打包生产服务端渲染
yarn run buildGenerate
# 生成静态文件
yarn run generate服务器部署
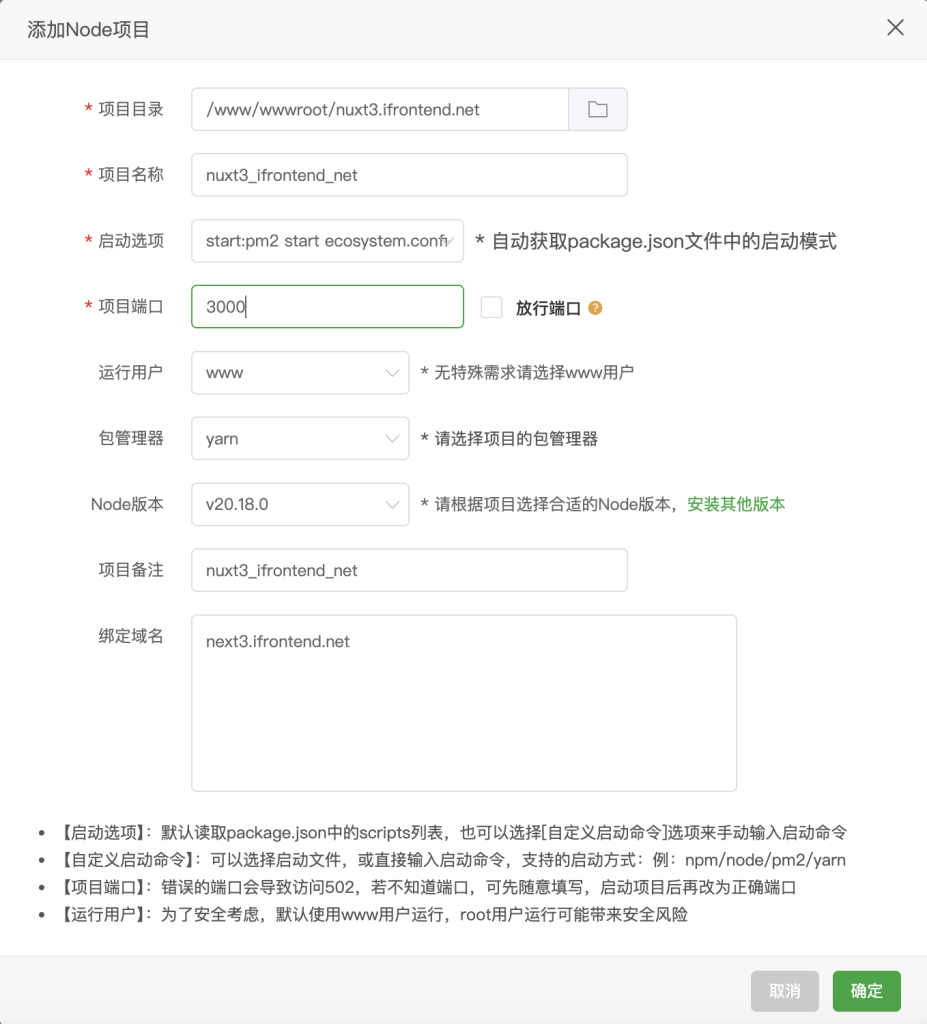
例如:宝塔部署
build后,将.output目录整个上传服务器
根目录新建 package.json
{
"scripts": {
"start": "pm2 start ecosystem.config.js"
}
}根目录新建ecosystem.config.js
module.exports = {
apps: [
{
name: 'Nuxt3-Admin-Template',
script: './.output/server/index.mjs',
env: {
"DATABASE_URL": "mysql://root:root@localhost:3306/nuxt-admin",
"PORT": 3000,
}
}
]
}
预览
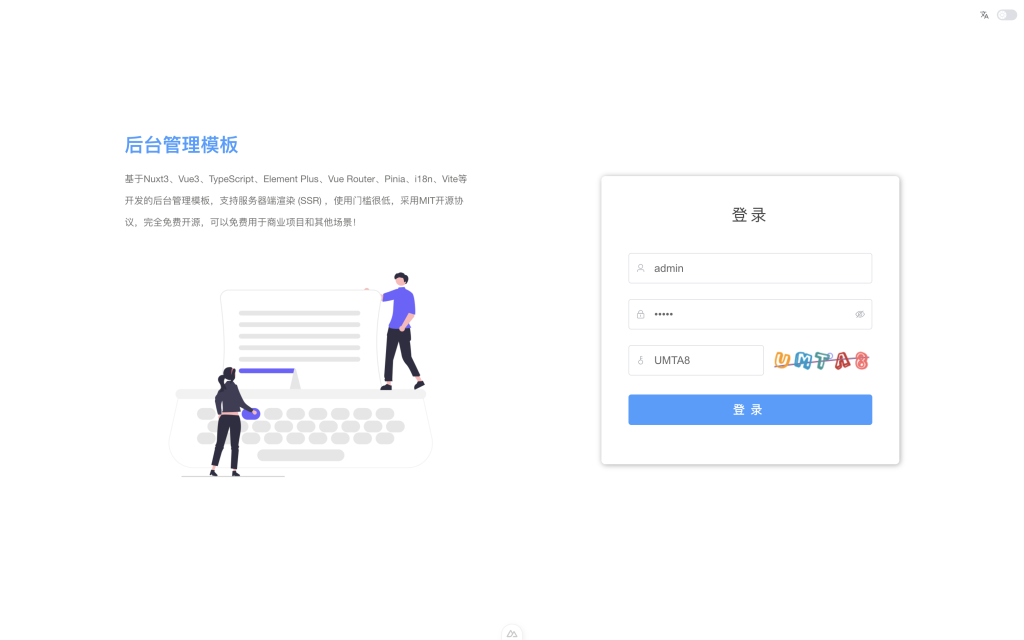
登录页

首页

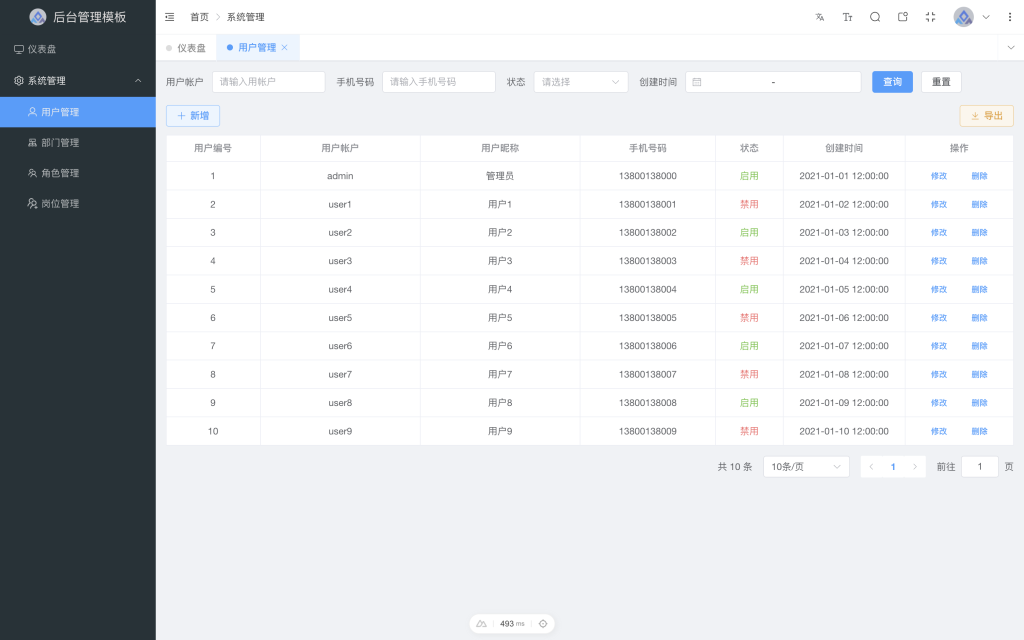
用户管理

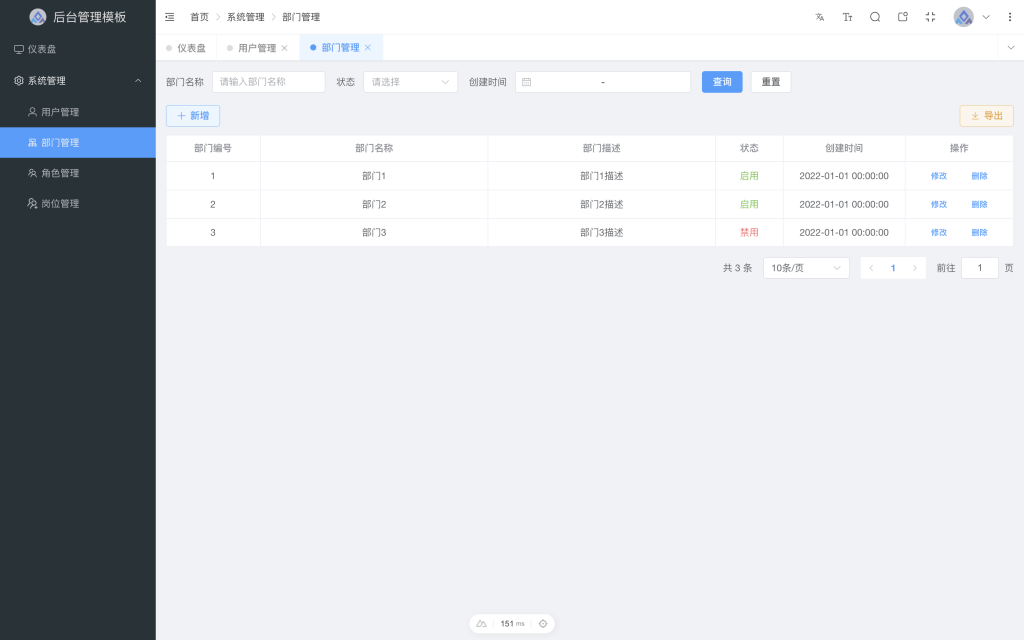
部门管理

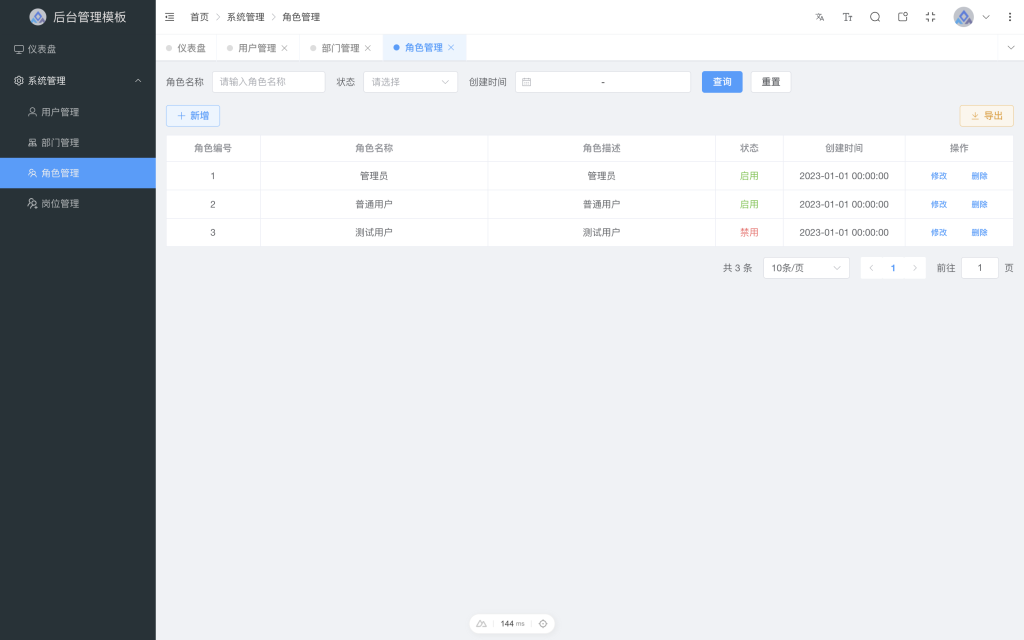
角色管理

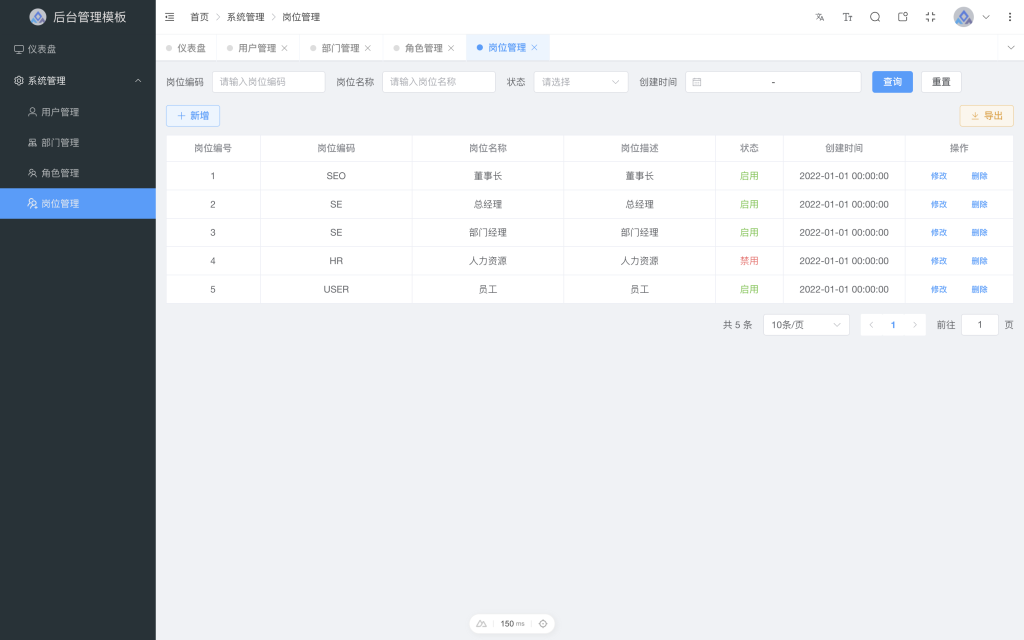
岗位管理