vue2 项目升级 vue3 之 gogocode 实践初识
GoGoCode
GoGoCode 是一个基于 AST 的 JavaScript/Typescript/HTML 代码转换工具,你可以用它来构建一个代码转换程序来帮你自动化完成如框架升级、代码重构、多平台转换等工作。
当前 GoGoCode 支持解析和操作如下类型的代码:
- JavaScript(JSX)
- Typescript(TSX)
- HTML
- Vue
工具安装
全局安装最新的 gogocode-cli
yarn global add gogocode-cli工具安装好了,我们来开始一起实践吧!
笔者这里是用vue-cli 脚手架安装的一个基础工程
迁移源文件
将原文件目录(比如 src 目录),修改为带 -old 后缀(src-old),执行下面命令
gogocode -s ./src-old -t gogocode-plugin-vue -o ./src依赖升级
gogocode -s package.json -t gogocode-plugin-vue -o package.json
# 安装
yarn install运行项目
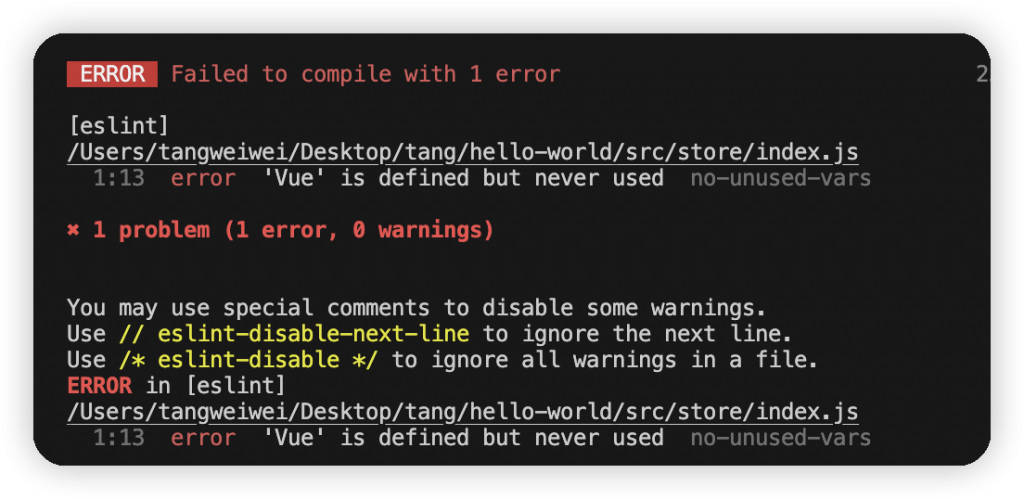
hello-world/src/store/index.js
1:13 error ‘Vue’ is defined but never used no-unused-vars

这是因为 store 中引入了 vue,却没有使用造成的。删除对应引用就好了

奇迹般的运行成功了!真的是这样吗?好顺利呀,这是一个空工程,真的也非常简单,没有什么坑,打开页面看看。

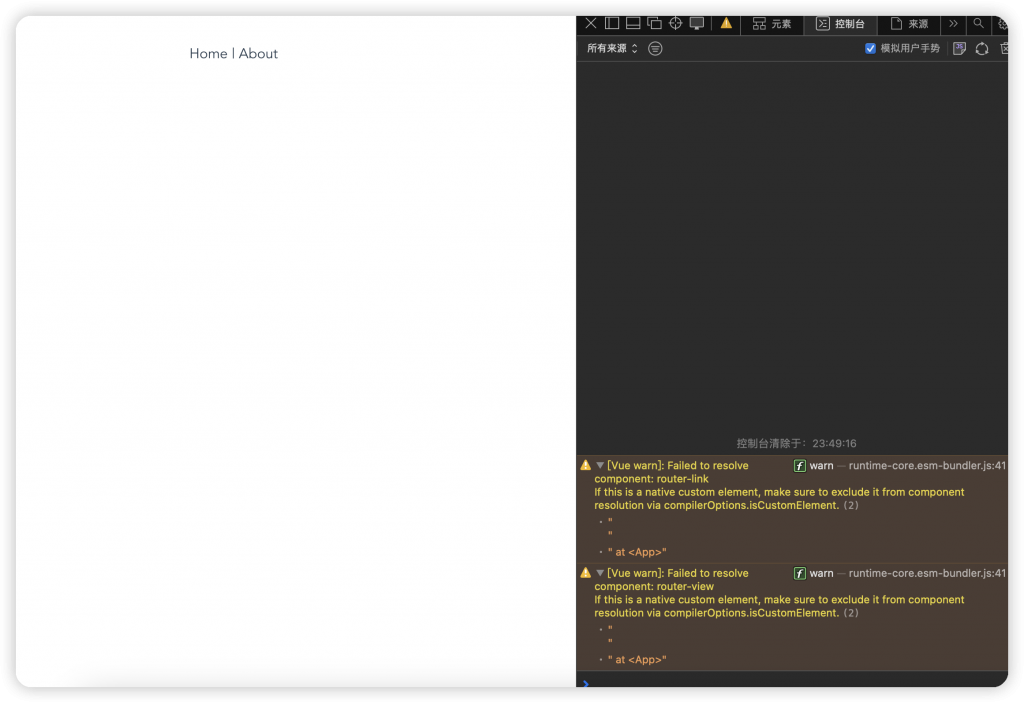
发现页面 router 无法使用,有告警。
[Vue warn]: Failed to resolve component: router-link
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
[Vue warn]: Failed to resolve component: router-link .日志含义
如果这是一个本地自定义元素,请确保通过compilerOptions.isCustomElement将其从组件解析中排除。
查看 package.json 的vue-router 版本,为什么默认注册的router-link组件怎么会找不到了

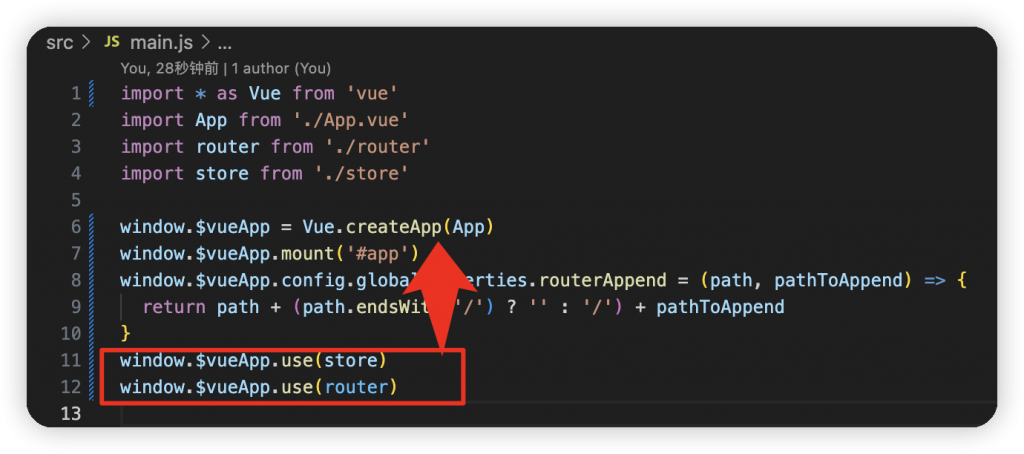
这样就好了,把路由注册代码移入挂载 mount 之前就好了。