vite 常见报错解决集
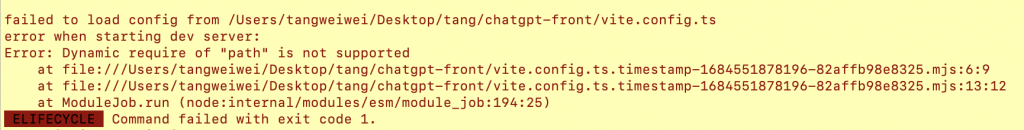
Dynamic require of “path” is not supported
这里笔者使用的是最新版的 vite ^4.3.2
配置了项目的别名处理
const path = require('path')
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
'@comp': path.resolve(__dirname, 'src/components'),
'@page': path.resolve(__dirname, 'src/pages'),
'@utils': path.resolve(__dirname, 'src/utils')
}
}
解决方法:
vite的版本如果是3.1.x不支持commonJS,所以要改为
import path from 'path'
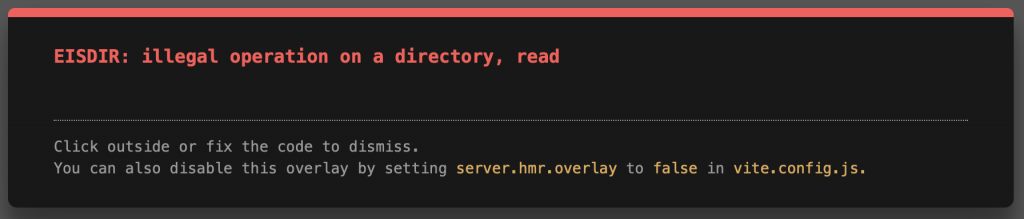
import { resolve } from 'path'EISDIR: illegal operation on a directory, read
Click outside or fix the code to dismiss.
You can also disable this overlay by setting server.hmr.overlay to false in vite.config.js.
EISDIR:对目录的非法操作,读取
单击外部或修复代码以解散。
你也可以通过在vite.config.js中将server.hmr.overlay设置为false来禁用这个覆盖。

解决方法:
server: {
hmr: {
overlay: false
}
},


