vue 如何引入jsx及实践过程中遇到的问题
这里笔者是直接拿的一个 vue-cli 脚手架生成的一个工程
vue-cli 安装请参考官方文档
https://cli.vuejs.org/zh/guide/installation.html
安装 jsx 插件
npm @vue/babel-helper-vue-jsx-merge-props @vue/babel-preset-jsx -Dbabel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
'@vue/babel-preset-jsx'
]
}配置完成,下面来写一个基础的 jsx 语法组件
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
render() {
return <div>hello {this.msg}</div>
}
}
</script>
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<p>hello vue.js</p>
<HelloWorldJSX msg="jsx component" />
</div>
</template>
<script>
import HelloWorldJSX from '@/components/HelloWorldJSX.vue'
export default {
name: 'App',
components: {
HelloWorldJSX
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>代码完成,运行试试,看上否能正常渲染。
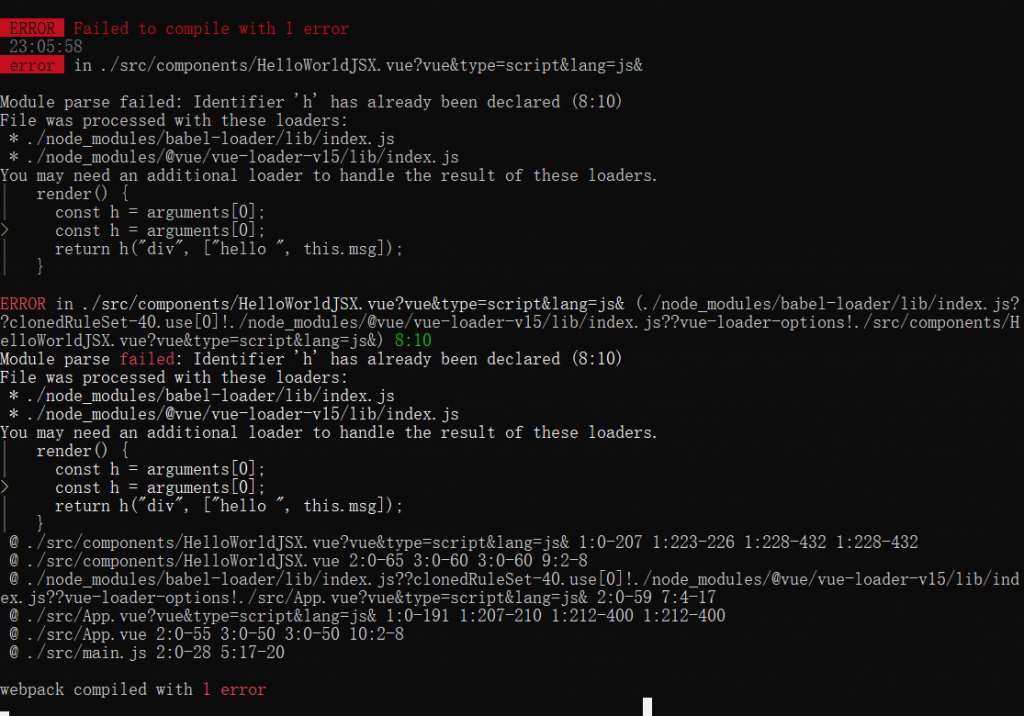
Module parse failed: Identifier ‘h’ has already been declared (8:10)
File was processed with these loaders:
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/@vue/vue-loader-v15/lib/index.js
You may need an additional loader to handle the result of these loaders.
| render() {
| const h = arguments[0];
const h = arguments[0];| return h(“div”, [“hello “, this.msg]);
| }
糟糕,居然报错了。

不要急,这样配置一下就正常了。
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
[
'@vue/babel-preset-jsx',
{
'injectH': false
}
]
]
}