webpack, ts-loader 之提高 typescript 编译速度
设置 transpileOnly 为 true, 就会关闭 typescript 类型检查,只做编译。
module.exports = {
...
module: {
rules: [
{
test: /\.tsx?$/i,
use: [
{
loader: 'ts-loader',
options: {
transpileOnly: true
}
}
],
exclude: /node_modules/
}
]
},
...
}
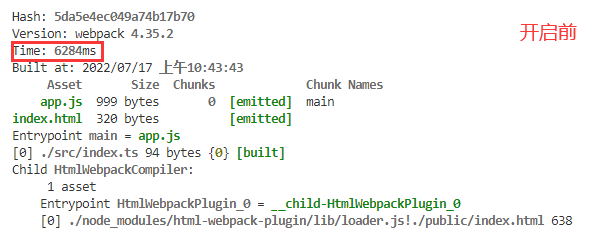
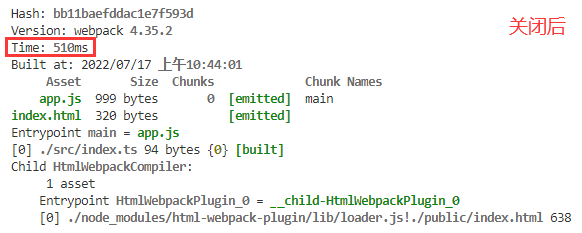
构建速度对比


构建速度有明显提升,但是关闭了 typescript 类型检查功能,类型错误不会阻断编译。这个明显是不好的,那如何解决了,即想速度有所提升,同时又保持类型检查。答案是肯定的,因为社区如此的强大。
下面我们来偿试一个 webpack 社区的一个类型检查的插件。
fork-ts-checker-webpack-plugin
安装
npm i -D fork-ts-checker-webpack-plugin
使用
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin')
module.exports = {
...
module: {
rules: [
{
test: /\.tsx?$/i,
use: [
{
loader: 'ts-loader',
options: {
transpileOnly: true
}
}
],
exclude: /node_modules/
}
]
},
plugins: [
new ForkTsCheckerWebpackPlugin()
]
}
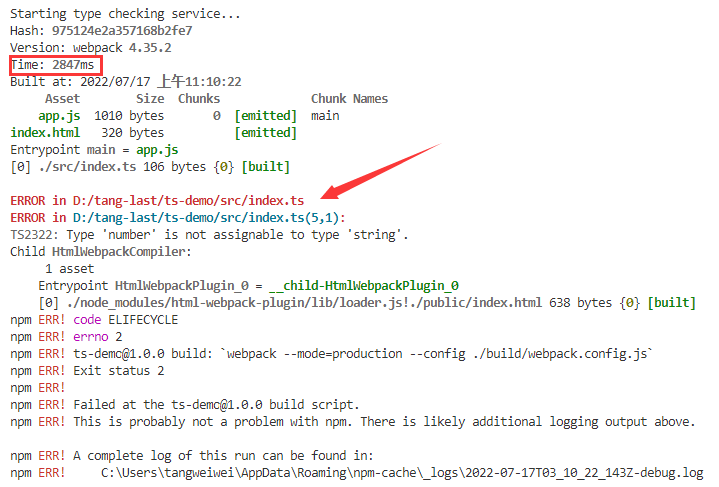
编译一下试试
速度有明显提升,typescript 类型检查功能也没有问题。

注意:使用插件如果报 TypeError: Class extends value undefined is not a constructor or null
TypeError: Class extends value undefined is not a constructor or null
at Object. (D:\tang-last\ts-demo\node_modules\fork-ts-checker-webpack-plugin\lib\iss
at Module._compile (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:192:
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1220:10)
at Module.load (internal/modules/cjs/loader.js:1049:32)
at Function.Module._load (internal/modules/cjs/loader.js:937:14)
at Module.require (internal/modules/cjs/loader.js:1089:19)
at require (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:161:20)
at Object. (D:\tang-last\ts-demo\node_modules\fork-ts-checker-webpack-plugin\lib\hoo:14:31)
at Module._compile (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:192:
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1220:10)
at Module.load (internal/modules/cjs/loader.js:1049:32)
at Function.Module._load (internal/modules/cjs/loader.js:937:14)
at Module.require (internal/modules/cjs/loader.js:1089:19)
at require (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:161:20)
at Object. (D:\tang-last\ts-demo\node_modules\fork-ts-checker-webpack-plugin\lib\hoo at Module._compile (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:192:
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1220:10)
at Module.load (internal/modules/cjs/loader.js:1049:32)
at Function.Module._load (internal/modules/cjs/loader.js:937:14)
at Module.require (internal/modules/cjs/loader.js:1089:19)
at require (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:161:20)
at Object. (D:\tang-last\ts-demo\node_modules\fork-ts-checker-webpack-plugin\lib\plu
at Module._compile (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:192:
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1220:10)
at Module.load (internal/modules/cjs/loader.js:1049:32)
at Function.Module._load (internal/modules/cjs/loader.js:937:14)
at Module.require (internal/modules/cjs/loader.js:1089:19)
at require (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:161:20)
at Object. (D:\tang-last\ts-demo\node_modules\fork-ts-checker-webpack-plugin\lib\ind
at Module._compile (D:\tang-last\ts-demo\node_modules\v8-compile-cache\v8-compile-cache.js:192:
遇到错,建议大家不要慌,先到官网去查他们的版本依赖关系。

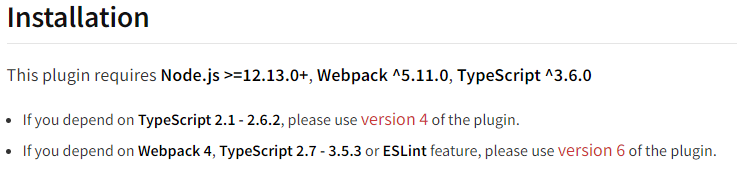
官方给的说明:
该插件需要:node 12.13.0+,webpack5+,typescript 3+
如果你使用的 typescript 2.1 – 2.6,请使用 4.x.x 版本的插件
如果你使用的 webpack4,typescript 2.7-3.5.3 请使用 6.x.x 版本的插件



