webpack 构建之样式隔离,postcss-selector-namespace
随着大前端的到来,越来越多的巨石应用。前端似乎走上后端一样的发展历程。mvc、mvvm、前端微服务出雨后春笋一样出现在大众的眼前。
随之而来的应用之间的冲突就成了老大难。
js 冲突、css冲突。一些比较好的框架,有 js 沙箱,css 沙箱。
vue style scoped 样式作用域
react cssModule 样式作用域
今天我们来谈一谈 postcss-selector-namesapce css 别名的运用
安装
npm i -D postcss-selector-namespace配置
// postcss.config.jsmodule.exports = {
plugins: {
'postcss-selector-namespace': {
namespace(css) {
return '.ifrontend-css'
}
}
}
}
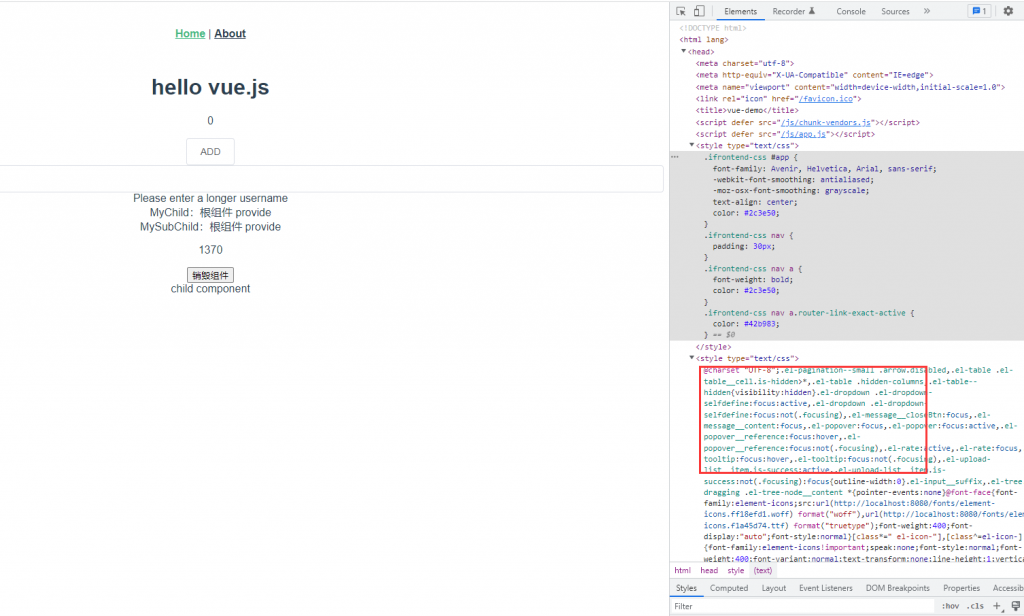
如上所示,所有样式都加了一层别空间,这样只需要在 html、body 标签加上这个别名空间名就能避免多个应该之间的冲突了。
但是同时也存在一些问题,比如项目中 element-ui 的样式也都加上了。这明显是不希望加上的。因为这是一个公用库,通过模块构建是不会去直接修改里边的 css。完全没有必要加上别名,这样也会增加不必要的包体积,影响性能。
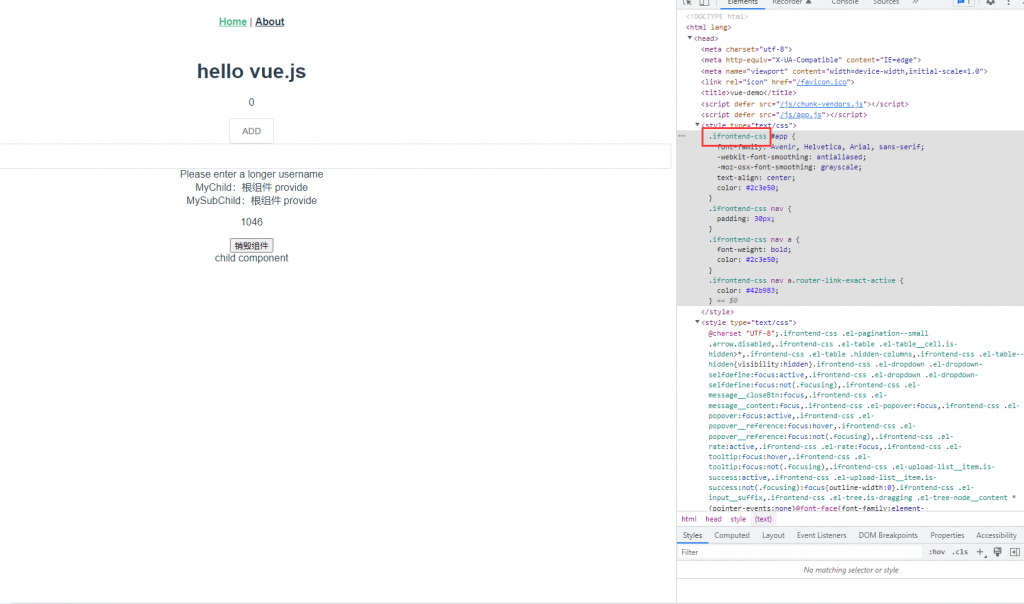
那如何避免把不必要的地方也加上 css 别名了,其实也很简单,在 namespace 函数,加个判断就行了
if (css.includes('element-ui')) return ''这里以 element-ui 示例,其它模块也类似,当然如果项目设置了些全局样式,也不希望加上 css 别名,也可以这样避免。