javascript 数组方法简论
Arrray 类定义的方法在日常开发中用处非常之大,但是有很多细微之处,有些开发人员并不一定知道,可能在开发中稍不注意,就会踏入坑中。
比如有的方法会修改调用它们的数组,而有些则不会。另外有些方法会返回数组:有的返回这个数组的新数组,原始数组保持不变;有的原始数组会被修改,返回的是被修改后的数组引用。
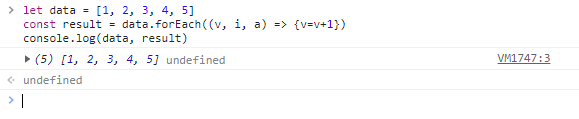
forEach()
forEach() 方法迭代数组的每个元素,并对每个元素都调用一次我们指定的函数,不能提供终止迭代的方式,无法像常规 for 循环的 break 语句对等的机制。

测试结论:不会返回新数组、不会修改原数组。
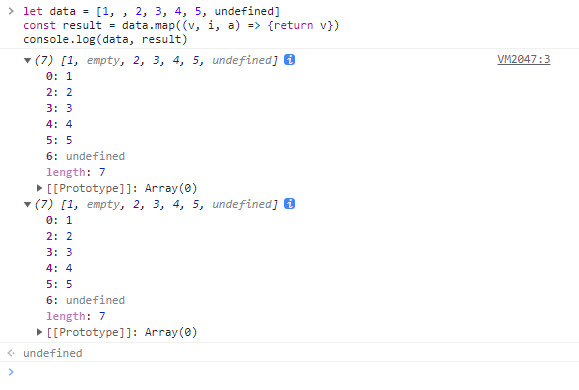
map()
与 forEach() 差不多,但对于 map() 方法来说,应该组传入的函数返回值,否则返回值默认为 undefined。注意,map() 返回一个新数组,并不修改调用它的数组。如果数组是稀疏的,则缺失元素不会调用传入的函数,介返回的数组也会与原始数组一样稀疏,长度相同,缺失的元素也相同。

测试结论:会返回新数组、不会修改原数组。
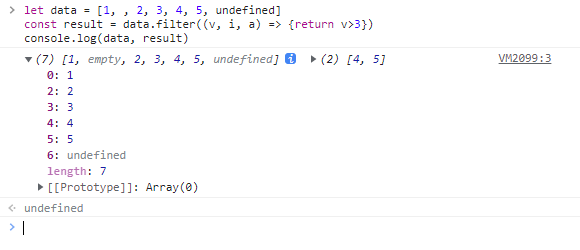
filter()
filter() 方法返回一个数组。注意,filter 会跳过稀疏数组中缺失元素,它返回的数组始终是稠密的。

测试结论:会返回新数组,不会修改原数组。
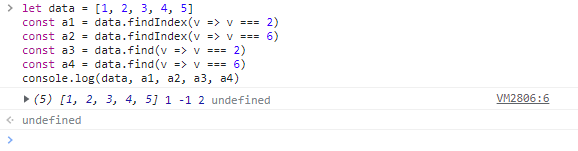
find() 、findIndex()
遍历寻找断言函数返回的真值元素,与 filter() 不同的是,找到元素就会停止迭代。find() 返回匹配的元素,findIndex() 返回匹配元素的索引。如果没有找到元素,则find() 返回 undefined,而 findIndex() 返回 -1。

测试结论:有返回值,不会修改原数组。
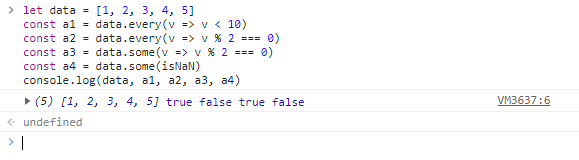
every()、some()
every()、some() 方法是数组断言方法,调用传入的断言函数,最后返回 true、false
every() :断言函数对数组的所有元素都返回 true 时才返回 true
some():断言函数对数组的甩有元素都返回 false 时才返回 false

测试结论:有返回值,不会修改原数组。
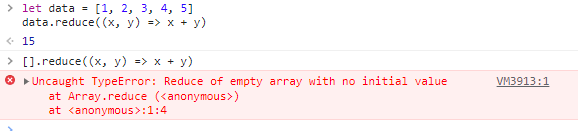
reduce()、reduceRight()
reduce()、reduceRight() 方法使用我们指定的函数归并数组元素。
第一次调用时,第一个参数作为 reduce() 的第二个参数的初始值,返回最终结果。
注意:如果不传初始参数,在空数组上调用 reduce() 会导致 TypeError

reduceRight() 也 reduce() 类似,只不过从高索引向低索引(从右到左)
测试结论:有返回值,不会修改原数组。
flat()、flatMap()
flat()、flatMap() 打平数组,第二个参数设置打平多少层级。

flatMap() 调用等同于 a.map(f).flat()

测试结论:会返回新数组,不会修改原数组。
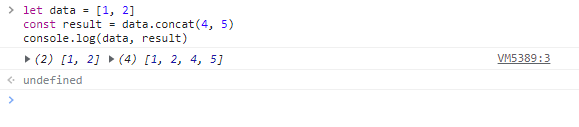
concat()
concat() 方法返回一个新数组。
注意,concat() 创建调用它数组的副本,这样操作代价有点大,如果发现自己正在写类似 a = a.concat(x) 的代码,应该考虑使用 push() 或 splice() 就地修改数组,就不要再创建新数组。

测试结论:会返回新数组,不会修改原数组。
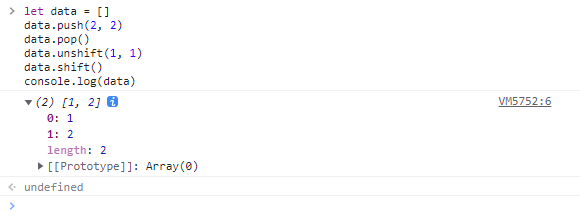
push()、pop()、shift()、unshift()
push()、pop()、shift()、unshift() 方法可以把数组作为栈来操作。

测试结论:会返回新数组,会修改原数组
slice()
slice() 方法返回一个数组的切片或者子数组

测试结论:会返回新数组,不会修改原数组
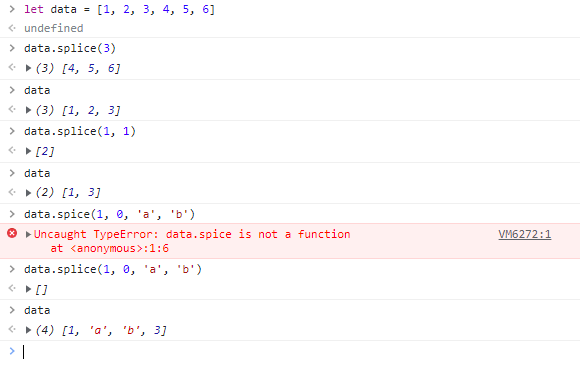
splice()
splice() 可以从数组中删除元素,也可以向数组中插入新元素。

测试结论:会返回新数组,会修改原数组
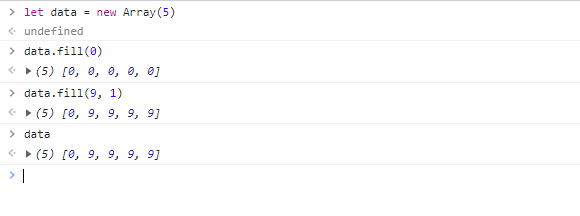
fill()
fill() 方法将数组或切片设置为指定值。

测试结论:会返回新数组,会修改原数组
copyWithin()
copyWithin() 把数组切片复制到数组中新位置。

测试结论:会返回新数组,会修改原数组
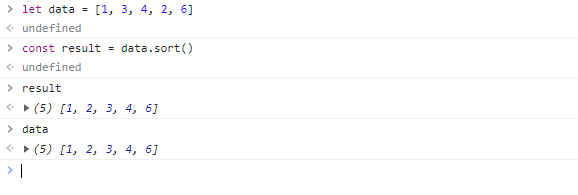
sort()
sort() 对数组元素就地排序并返回新排序后的数组。

测试结论:会返回新数组,会修改原数组
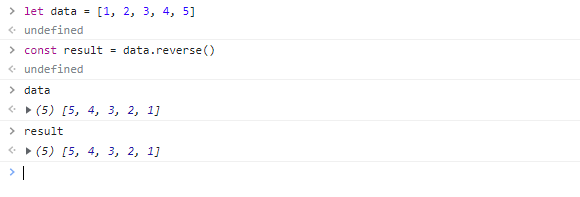
reverse()
reverse() 方法反转数组元素的排序,并返回反序后的数组。

测试结论:会返回新数组,会修改原数组


