rollup 构建vue组件之vue-text-ellipsis2,字符超出省略“…”
前言
网上关于使用 rollup 打包 vue 组件的资料寥寥可数,而且很多都是重复转载,故记录下 rollup 打包的踩坑之路,最终打包成一个可供 vue 项目使用的公共组件。
rollup 插件
- rollup: rollup核心包
- rollup-plugin-buble: 类似babel的工具,比babel轻
- rollup-plugin-commonjs: 将commonJS 转换成 es6 模块
- rollup-plugin-json: 将 json 文件转换为 es6 模块
- rollup-plugin-node-resolve: 帮助 rollup 查找外部模块
- rollup-plugin-terser: 压缩代码
- rollup-plugin-vue:vue文件解析
- rollup-plugin-replace:设置环境变量
- rollup-plugin-livereload:监听资源变化刷新浏览器
- rollup-plugin-serve:启动server服务
第一步:rollup及基础依赖插件
npm i -D rollup rollup-plugin-buble rollup-plugin-commonjs rollup-plugin-json rollup-plugin-node-resolverollup.config.js 配置
import commonjs from 'rollup-plugin-commonjs'
import json from 'rollup-plugin-json'
import nodeResolve from 'rollup-plugin-node-resolve'
import buble from 'rollup-plugin-buble'
export default {
input: 'src/index.js',
output: [
{
file: 'dist/vue-text-ellipsis2.umd.js',
format: 'umd',
name: 'vueTextEllipsis2'
},
{
file: 'dist/vue-text-ellipsis2.esm.js',
format: 'es'
},
{
file: 'dist/vue-text-ellipsis2.cjs.js',
format: 'cjs'
}
],
plugins: [
json(),
nodeResolve(),
commonjs(),
buble()
]
}第二步:添加 .vue 文件解析
npm i -D rollup-plugin-vue@5.1.9 vue vue-template-compiler注意:rollup-plugin-vue@5.1.9 是 vue2 的支持模块,6以上是vue3的支持模块
import commonjs from 'rollup-plugin-vue'
export default {
...
plugins: [
vue()
]
}第三步:添加本地服务和热更新
npm i -D rollup-plugin-serve rollup-plugin-livereload根目录新建index.html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue-text-ellipsis2</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/vue-text-ellipsis2.umd.js"></script>
</body>
</html>配置方法
import livereload from 'rollup-plugin-livereload'
import serve from 'rollup-plugin-serve'
export default {
...
plugins: [
livereload('dist'),
serve({
open: true,
port: 3000
})
]
}第四步:添加环境变量
npm i -D cross-env rollup-plugin-replace笔者使用的是windows环境,故安装了 cross-env 模块
import replacefrom 'rollup-plugin-replace'
const NODE_ENV = process.env.NODE_ENV
export default {
...
plugins: [
replace({
'process.env.NODE_ENV': JSON.stringify(NODE_ENV)
})
]
}第五步:package.json 启动命令配置
"scripts": {
"dev": "cross-env NODE_ENV=development rollup -wc",
"build": "cross-env NODE_ENV=production rollup -c"
},第六步:组件源码
// src/index.js
import Ellipsis from './Ellipsis/index.vue'
Ellipsis.install = function(Vue) {
Vue.component(Ellipsis.name, Ellipsis)
}
export default Ellipsis
// src/main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
// src/app.vue
<template>
<div class="ellipsis">
<Ellipsis
content="微前端,前端开发,web前端开发,vue.js,react.js,微信小程序,python学习心得,webpack构建,typescript入门分享,前端技术分享,https://www.ifrontend.net/"
title="自定义title"
@callback="func1" />
<Ellipsis
content="微前端,前端开发,web前端开发,vue.js,react.js,微信小程序,python学习心得,webpack构建,typescript入门分享,前端技术分享,https://www.ifrontend.net/"
:line-clamp="2"
title="自定义title 2行文本"
@callback="func2" />
<Ellipsis
:line-clamp="3"
title="自定义title 3行文本 slot"
@callback="func3" >
微前端,前端开发,web前端开发,vue.js,react.js,微信小程序,python学习心得,webpack构建,typescript入门分享,前端技术分享,https://www.ifrontend.net/
</Ellipsis>
</div>
</template>
<script>
import Ellipsis from './Ellipsis/index.vue'
export default {
components: {
Ellipsis
},
methods: {
func1(value) {
console.log(1, value)
},
func2(value) {
console.log(2, value)
},
func3(value) {
console.log(3, value)
}
}
}
</script>
<style>
.ellipsis >div {
margin: 20px;
}
</style>
// src/Ellipsis/index.vue
<template>
<div
:style="lineClamp > 1 ? {'-webkit-line-clamp': lineClamp} : {}"
:class="lineClamp > 1 ? 'ife-ellipsis__line-clamp' : 'ife-ellipsis__nowrap'"
:title="titleString">
<span v-if="content">
{{ content }}
</span>
<slot v-else></slot>
</div>
</template>
<script>
export default {
name: 'vue-text-ellipsis2',
props: {
lineClamp: {
type: Number,
default: 1
},
content: {
type: String,
default: ''
},
isTitle: {
type: Boolean,
default: true
},
title: {
type: String,
default: ''
},
callback: {
type: Function,
default: () => {}
}
},
data() {
return {
titleString: ''
}
},
mounted() {
this.$nextTick(() => {
this.load()
})
},
methods: {
load() {
const flag = this.isEllipsis()
const isTitle = this.isTitle
const title = this.title
const content = this.content
if (flag && isTitle && (title || content)) {
this.titleString = title || content
}
this.$emit('callback', flag)
},
// 判断是否超出
isEllipsis() {
const { clientWidth, scrollWidth, clientHeight, scrollHeight } = this.$el
if (this.lineClamp > 1) {
return clientHeight < scrollHeight
} else {
return clientWidth < scrollWidth
}
}
}
}
</script>
<style scoped>
.ife-ellipsis__nowrap {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.ife-ellipsis__line-clamp {
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
}
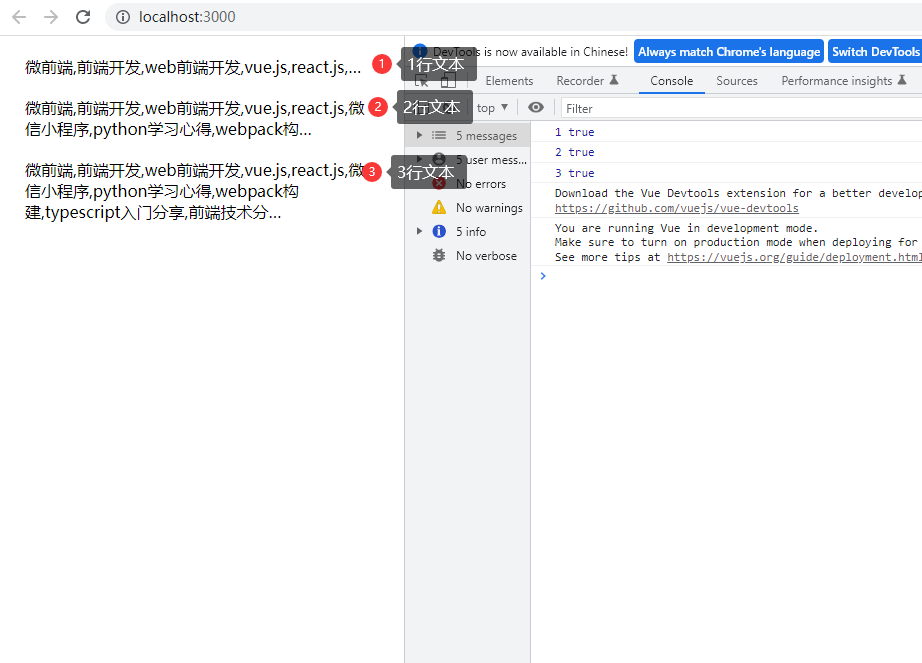
</style>预览结果