wepack5 Vue Test Utils 单元测试之 Jest 配置
配置单元测试的前题是你已经安装并配置好了 webpack、vue-loader 和 Babel——例如通过 vue-cli 创建了 webpack-simple 模板脚手架。
- 安装 Jest 和 Vue Test Utils:
npm install --save-dev jest @vue/test-utils// package.json
{
"scripts": {
"test": "jest"
}
}- Jest 中处理单文件组件
npm install --save-dev vue-jest// package.json
{
"jest": {
"moduleFileExtensions": [
"js",
"json",
"vue"
],
"transform": {
".*\\.(vue)$": "vue-jest"
}
}
}Error: Cannot find module ‘babel-core’
Require stack:
- D:\webpack\vue-webpack-build-no-eslint\node_modules_vue-jest@3.0.7@vue-jest\lib\compilers\babel-compiler.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_vue-jest@3.0.7@vue-jest\lib\process.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_vue-jest@3.0.7@vue-jest\vue-jest.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_jest-util@27.1.0@jest-util\build\requireOrImportModule.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_jest-util@27.1.0@jest-util\build\index.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_@jest_core@27.1.0@@jest\core\build\cli\index.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_@jest_core@27.1.0@@jest\core\build\jest.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_jest-cli@27.1.0@jest-cli\build\cli\index.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_jest-cli@27.1.0@jest-cli\bin\jest.js
- D:\webpack\vue-webpack-build-no-eslint\node_modules_jest@27.1.0@jest\bin\jest.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:889:15)
at Function.Module._load (internal/modules/cjs/loader.js:745:27)
at Module.require (internal/modules/cjs/loader.js:961:19)
at require (internal/modules/cjs/helpers.js:92:18)
at Object. (D:\webpack\vue-webpack-build-no-eslint\node_modules_vue-jest@3.0.7@vue-jest\lib\compilers\babel-compiler.js:1:15)
at Module._compile (internal/modules/cjs/loader.js:1072:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10)
at Module.load (internal/modules/cjs/loader.js:937:32)
at Function.Module._load (internal/modules/cjs/loader.js:778:12)
at Module.require (internal/modules/cjs/loader.js:961:19)
由于笔者使用的高版本的 Babel 7 或更高版本,还需要在配置 devDependencies 里添加 babel-bridge。不然会报上面的错。
npm install --save-dev babel-core@^7.0.0-bridge.0
// package.json
{
"jest": {
"peerDependencies": {
"babel-core": "6.x || ^7.0.0-bridge.0"
}
}
}- 处理 webpack 别名
// package.json
{
"jest": {
"moduleNameMapper": {
"^@/(.*)$": "<rootDir>/src/$1"
}
}
}- Jest 配置 Babel
// package.json
{
"jest": {
"transform": {
"^.+\\.js$": "<rootDir>/node_modules/babel-jest"
}
}
}这样配置完只能得到自己项目中有多个单元测试,断言是否成功,并不知道到底代码的覆盖率是多少,所以还需要配置覆盖率
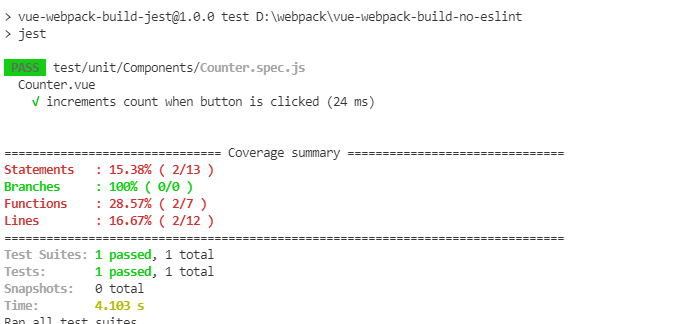
- 测试覆盖率
// package.json
{
"jest": {
"collectCoverage": true,
"collectCoverageFrom": ["src/**/*.{js,vue}", "!**/node_modules/**"],
"coverageReporters": ["html", "text-summary"]
}
}测试规范示例
单文件组件,components/Counter.vue
<template>
<div>
{{ count }}
<button @click="increment">Increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods: {
increment() {
this.count++
}
}
}
</script>
test/unit/Counter.spec.js
/**
* @jest-environment jsdom
*/
import { shallowMount } from '@vue/test-utils'
import Counter from '@/components/Counter.vue'
describe('Counter.vue', () => {
test('increments count when button is clicked', async () => {
const wrapper = shallowMount(Counter)
const button = wrapper.find('button')
await button.trigger('click')
expect(wrapper.find('div').text()).toMatch('1')
})
})- 环境报错
[vue-test-utils]: window is undefined, vue-test-utils needs to be run in a browser environment.
You can run the tests in node using jsdom
See https://vue-test-utils.vuejs.org/guides/#browser-environment for more details.
测试文件上方加:
/**
* @jest-environment jsdom
*/