HTML解析器之htmlparser2使用详解
htmlparser2 提供了一个解析器——Parser,初始化它至少需要一个handler,options是可选的。
handler是一个对象,在这个对象上可以设置很多的钩子函数,Parser解析时会在每个阶段运行对应的钩子函数。
以下是可以设置的所有的钩子函数,
| 函数名 | 描述 |
| onopentag(<str> name, <obj> attributes) | 解析tag标签触发,标签名称、属性 |
| onopentagname(<str> name) | 解析tag标签触发,标签名称 |
| onattribute(<str> name, <str> value) | 解析tag标签触发,标签属性 |
| ontext(<str> text) | 解析tag标签触发,标签内容 |
| onclosetag(<str> name) | 解析tag标签触发 ,关闭标签 |
| onprocessinginstruction(<str> name, <str> data) | 解析<!xxyy>或者<?xxyy>这样的标签时触 |
| oncomment(<str> data) | |
| oncommentend() | |
| oncdatastart() | 解析<![CDATA[文本]]>标签时触发 |
| oncdataend() | 解析<![CDATA[文本]]>标签时触发 |
| onerror(<err> error) | |
| onreset() | |
| onend() |
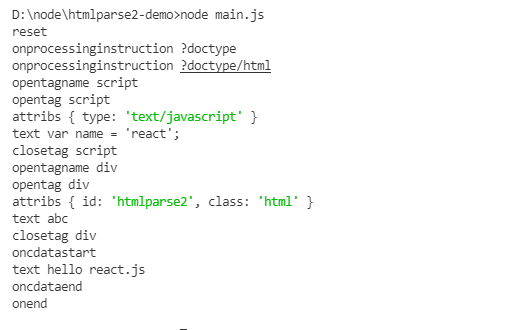
htmlparser2,它会按顺序读取 html 的每个字符,并且推测后面字符是标签名、属性还是其他的类型,所以 htmlparser2在解析完每一个标签后都会运行相应的钩子函数。
const { Parser } = require('htmlparser2');
const parser = new Parser({
onreset() {
console.info('reset');
},
onopentag(name, attribs) {
console.info('opentag', name);
console.info('attribs', attribs);
},
ontext(text) {
console.info('text', text);
},
onclosetag(tagname) {
console.info('closetag', tagname)
},
onopentagname(name) {
console.info('opentagname', name)
},
onend() {
console.info('onend');
},
oncomment(val) {
console.info('comment', val);
},
oncommentend() {
console.info('commentend');
},
oncdatastart() {
console.info('oncdatastart');
},
oncdataend() {
console.info('oncdataend');
},
onprocessinginstruction(name, data) {
console.info('onprocessinginstruction', name);
console.info('onprocessinginstruction', data);
}
}, {
recognizeCDATA: true
})
let html = "<?doctype/html><script type='text/javascript'>var name = 'react';</script><div id='htmlparse2' class='html'>abc</div><![CDATA[hello react.js]]>";
parser.parseComplete(html);
自带 Handler – DomHandler
const { Parser, Element } = require('htmlparser2');
const handler = new Element(function(error, dom) {
console.log(dom)
})
const parser = new Parser(handler, {
recognizeCDATA: true
})
let html = "<?doctype/html><script type='text/javascript'>var name = 'react';</script><div id='htmlparse2' class='html'>abc</div><![CDATA[hello react.js]]>";
parser.parseComplete(html);
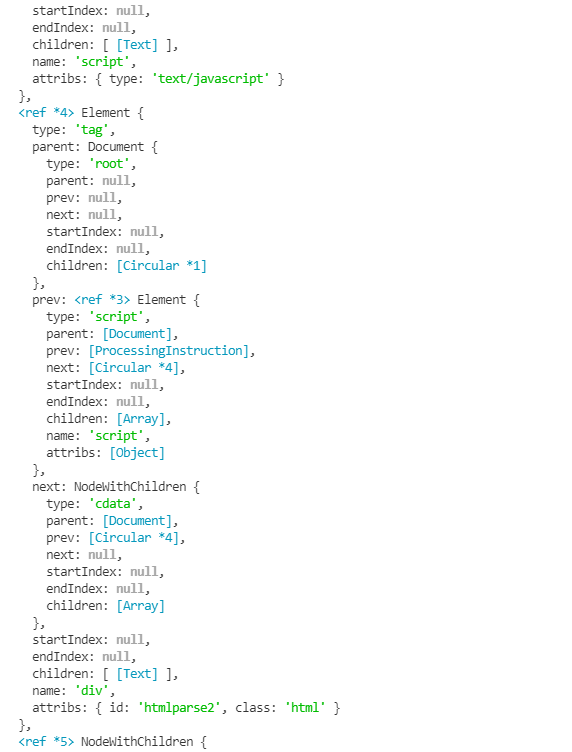
DomHandler 处理的结果是以数组的形式输出的,
dom 节点信息在每个单元数据中还可以拿到上一个、下一个以及父节点的数据


