Chrome 控制台调试打印之 console 花式调试大全
输出信息
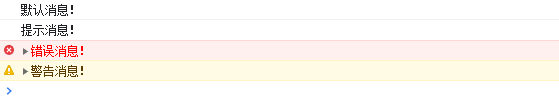
console.log('默认消息!')
console.info('提示消息!')
console.error('错误消息!')
console.warn('警告消息!')
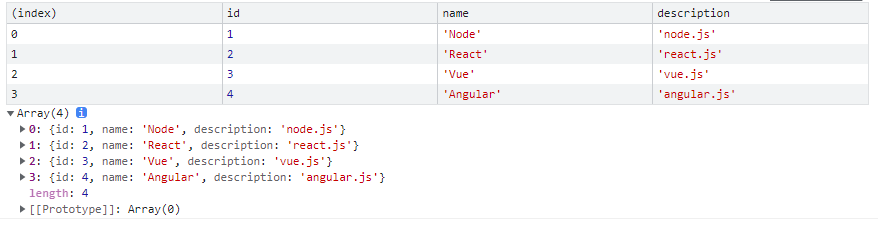
数据表格式化 – table
const data = [
{
id: 1,
name: 'Node',
description: 'node.js'
},
{
id: 2,
name: 'React',
description: 'react.js'
},
{
id: 3,
name: 'Vue',
description: 'vue.js'
},
{
id: 4,
name: 'Angular',
description: 'angular.js'
}
]
console.table(data)
代码执行时间
console.time('统计时间');
let count = 0;
for (let i = 0; i < 999999999; i++) {
count++;
}
console.timeEnd('统计时间');Output:统计时间: 1997.586181640625 ms
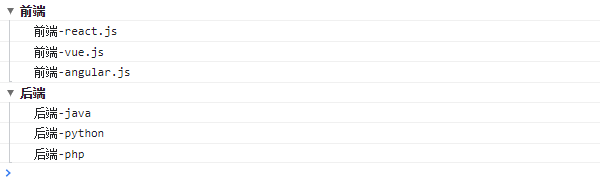
信息分组输出
console.group('前端');
console.log('前端-react.js');
console.log('前端-vue.js');
console.log('前端-angular.js');
console.groupEnd();
console.group('后端');
console.log('后端-java');
console.log('后端-python');
console.log('后端-php');
console.groupEnd();
console.groupCollapsed(label)
该函数同console.group(),唯一的区别是该函数的输出默认不展开分组,而console.group()是默认展开分组。
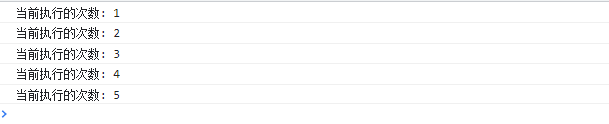
代码执行次数
function countFn() {
console.count('当前执行的次数');
}
countFn();
countFn();
countFn();
countFn();
countFn();
按条件断言输出
const flag = false;
console.assert(flag, '当 flag 为 false 时才输出!');
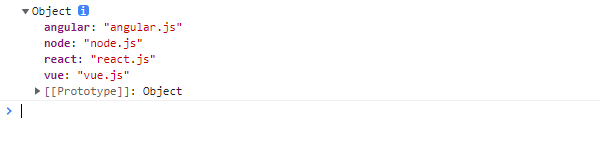
对象以树状结构输出
const obj = {
node: 'node.js',
react: 'react.js',
vue: 'vue.js',
angular: 'angular.js'
}
console.dir(obj);
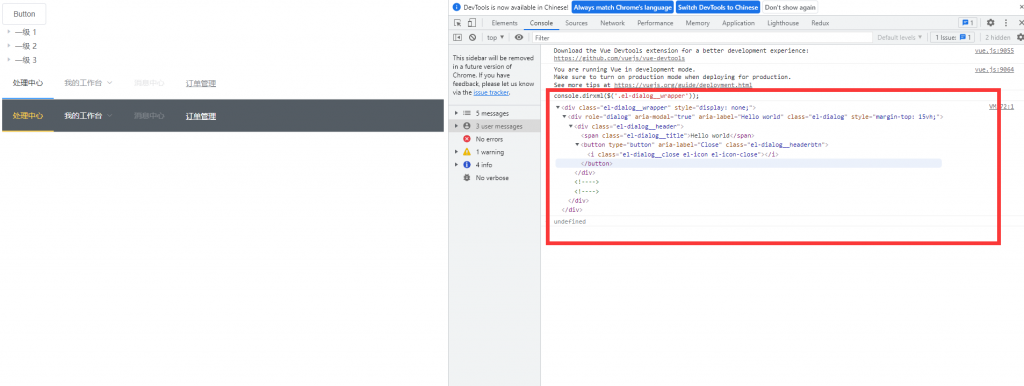
展示节点信息
console.dirxml($('.el-dialog__wrapper'));
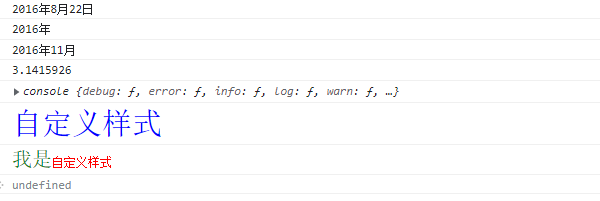
占位符
console.log("%d年%d月%d日", 2016, 8, 22); // console支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
console.log("%s年",2016);//%s表示字符串
console.log("%d年%d月",2016,11);//%d表示整数
console.log("%f",3.1415926);//%f小数
console.log("%o",console);//%o表示对象
console.log("%c自定义样式","font-size:30px;color:#00f");
console.log("%c我是%c自定义样式","font-size:20px;color:green","font-size:10px;color:red");
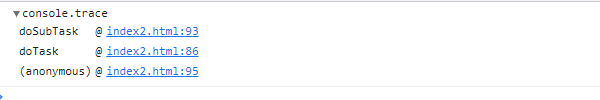
console.trace()
该函数将在控制台打印出从 console.trace() 被调用的位置开始的堆栈信息。
function doTask() {
doSubTask(1000, 10000);
}
function doSubTask(countX, countY) {
for (var i = 0; i < countX; i++) {
for (var j = 0; j < countY; j++) { }
}
console.trace();
}
doTask();
模拟 loading 动画
function print(len) {
let oldStr = '';
for (let i = 0; i < len; i++) {
setTimeout(() => {
oldStr = oldStr + ' ';
console.log(oldStr + '%c...', 'color:green;font-size:20px');
_.delay(() => { console.clear(); }, 500)
}, 700 * i);
}
}
print(10);
copy
通过此命令可以将在控制台获取到的内容复制到剪贴板。
copy(document.body)



