vue 如何开发封装自己的公共组件库,并发布到 npm 上
一、全局安装 vue-cli 脚手架,使用 vue init webpack-simple yyl-npm-practice 初始化项目
初始化项目后 npm install ; npm run dev,项目就能跑起来了。下面我们来试着封装一个属于我们自己的公用组件 Button
在 src 目录下新建一个 components 存放自定义组件
// Button.vue
<template>
<button :class="classes" type="button" @click="onClick">
<span v-if="label">{{ label }}</span>
<slot v-else></slot>
</button>
</template>
<script>
import './button.css'
export default {
name: 'ife-button',
props: {
label: {
type: String,
required: false
},
primary: {
type: Boolean,
default: false
},
size: {
type: String,
default: 'medium',
validator: function(value) {
return ['small', 'medium', 'large'].indexOf(value) !== -1
}
}
},
computed: {
classes() {
return {
'ifrontend-button': true,
'ifrontend-button--primary': this.primary,
'ifrontend-button--secondary': !this.primary,
[`ifrontend-button--${this.size}`]: true
}
}
},
methods: {
onClick() {
this.$emit('onClick')
}
}
}
</script>
<style scoped>
</style>// button.css
.ifrontend-button {
font-weight: 700;
border: 0;
border-radius: 3em;
cursor: pointer;
display: inline-block;
line-height: 1;
}
.ifrontend-button--primary {
color: white;
background-color: #1ea7fd;
}
.ifrontend-button--secondary {
color: #333;
background-color: transparent;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 0px 1px inset;
}
.ifrontend-button--small {
font-size: 12px;
padding: 10px 16px;
}
.ifrontend-button--medium {
font-size: 14px;
padding: 11px 20px;
}
.ifrontend-button--large {
font-size: 16px;
padding: 12px 24px;
}写一个这种简单自定义组件,很简单。我相信只有用过 vue 做过项目开发的同学都可以比较得心应手的做好。这块就不废话了。
二、配置工程,使我们的组件能够发布开源库,让更多的人能够可以方便的安装依赖使用
- 项目根目录新建一个 index.js
import IfeButton from './src/components/Button'
import _Vue from 'vue'
IfeButton.install = (Vue) => {
if (!Vue) {
window.Vue = Vue = _Vue
} else {
Vue.component(IfeButton.name, IfeButton)
}
}
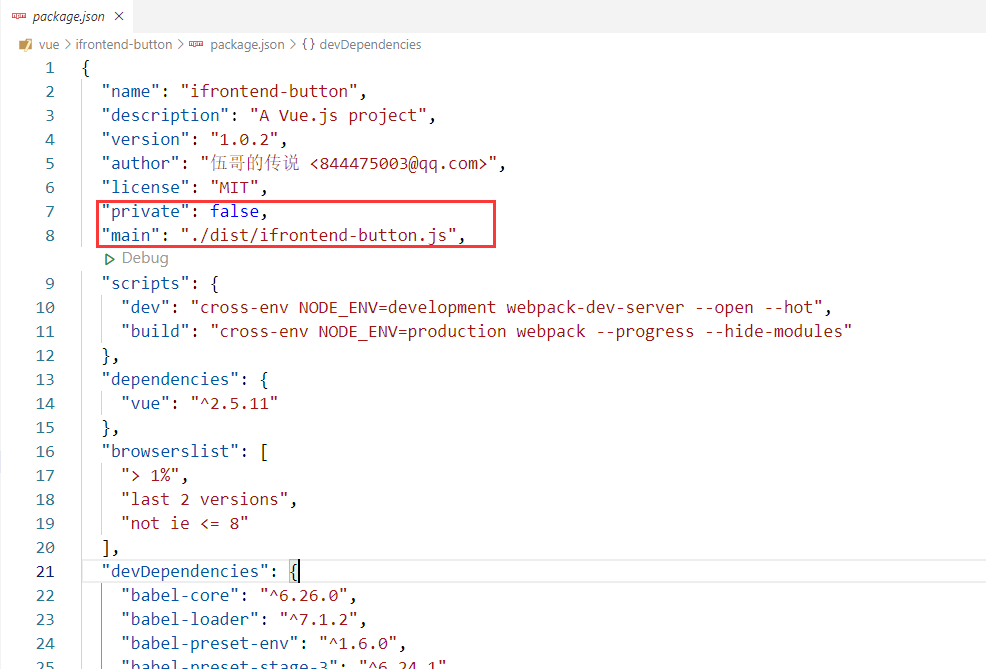
export default IfeButton- 修改 package.json
只有 private: false,你这个组件库才能发布到 npm 。 main字段是 require 方法可以通过这个配置找到入口文件,这是模块加载规范,。

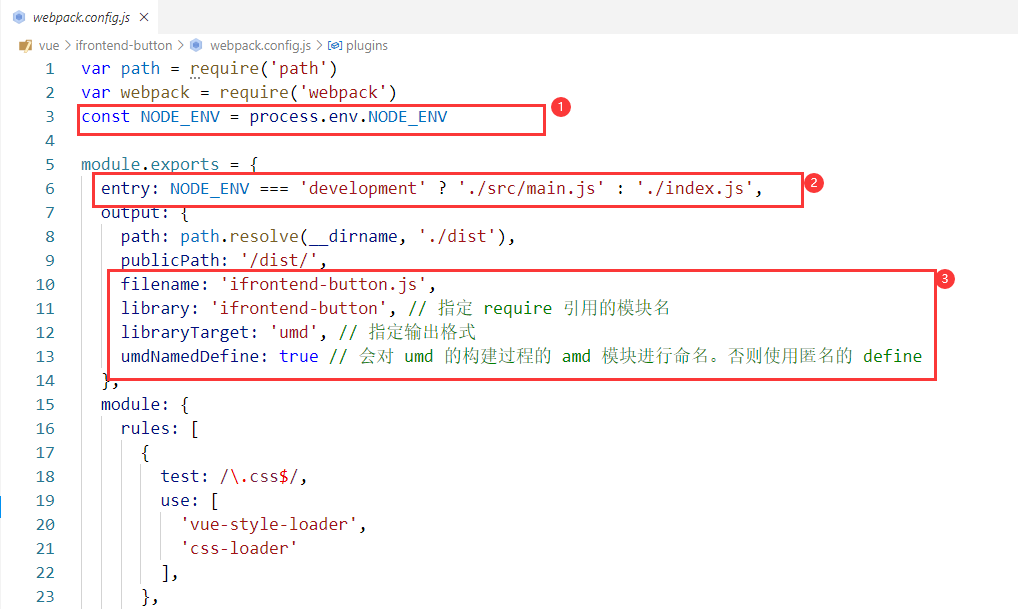
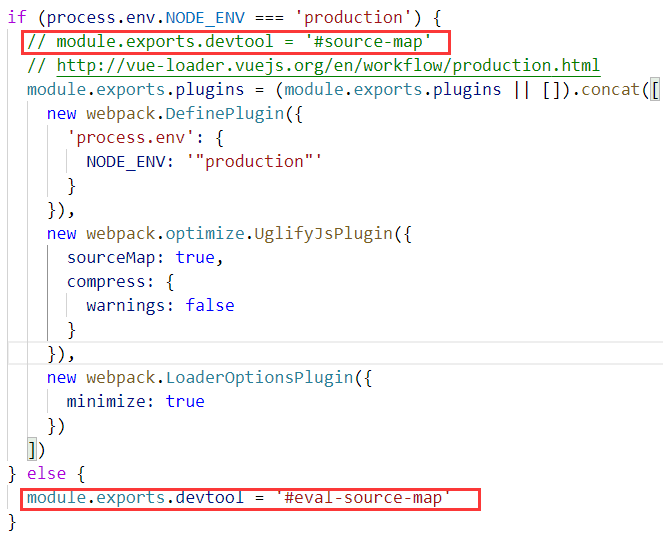
- 修改 webpack.config.js
设置 调试和发布 entry 入口文件及 output 打包输出;.map 的生成修改。npm run build 会发现输出文件改了,.map 文件也没有生成。


- 修改 index.html

到这里,一个简单的 button 组件我们算是制作完成,只需要发布 npm ,就能够开放出去用了。当然最好还是修改一下 README.md 说明文档,方便读者快速接入自己的应用。
三、发布到 npm
- npm 官网注册个账号 www.npmjs.com/
- 根目录执行 npm login 命令,输入用户名、密码、邮箱
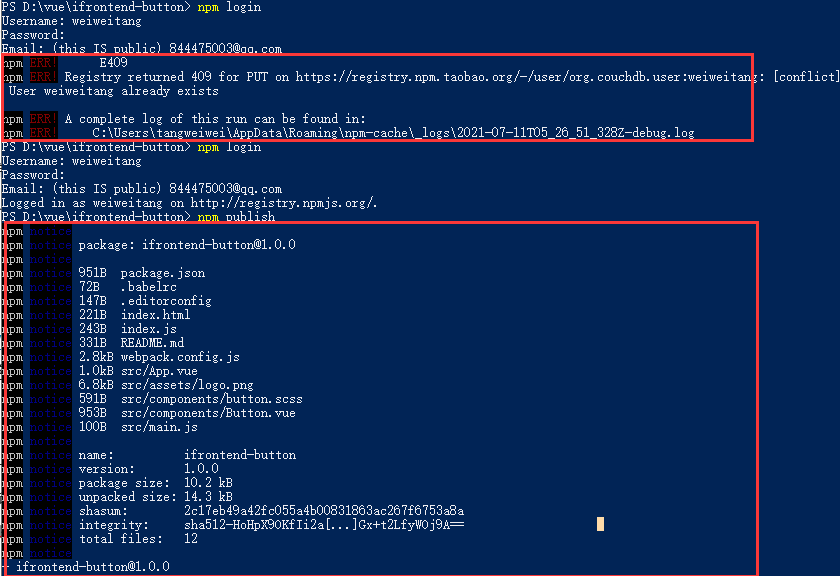
- npm publish
这个 npm login 可能有个坑大家需要注意一下,其实严格来说不是坑,只是国内的开发者由于安装模块网速问题。一般都设置了 npm 淘宝镜像。执行上面的登录命令会报错 “e409 Conflict”,出现这个报错的小伙伴先不要着急,其实只要把镜像设置成 npm 默认的就行了,找到 .npmrc registry=http://registry.npmjs.org/

- ERR! 426 Upgrade Required
node 需要升级,笔者升级node v16.13.2
npm 也会提示升级。npm install -g npm@latest
如果还报 ssl 1.2,需要设置 .npmrc registry=https://registry.npmjs.org/
注意:一定要是https
- Enter one-time password(请输入一次性密码)
每次登录都会有一个邮箱发到邮箱,中间会有密码。
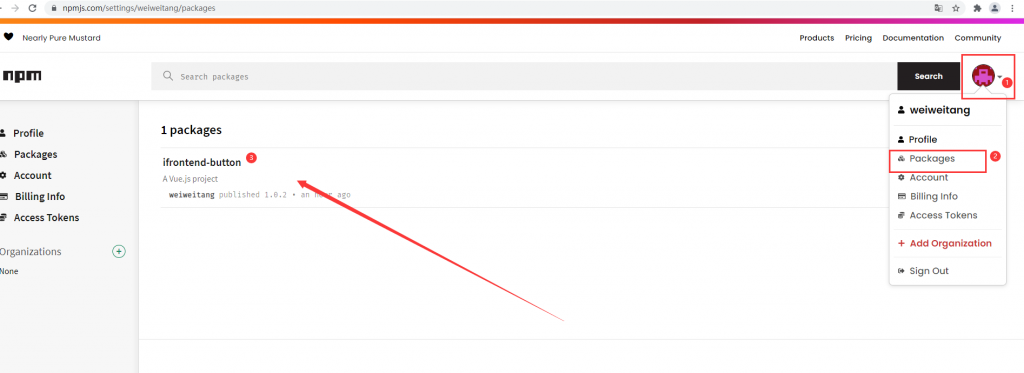
npm publish 完没有报错,输出上传结果就说明上传成功了。每次发布注意需要修改 package.json version , 否则可能发布不上去。发布成功后,你之前注册帐号的邮箱会收到 Npm 官网回给你的一封邮件。也可以在 Npm 官网查看自己发布的组件。