js 数组方法详解及类数组(arguments)如何转换成数组
- join()
- push()
- pop()
- shift()
- unshift()
- sort()
- reverse()
- concat()
- slice()
- splice()
- toString()
- includes() (ES5新增)
- indexOf()(ES5新增)
- lastIndexOf() (ES5新增)
- forEach() (ES5新增)
- map() (ES5新增)
- filter() (ES5新增)
- every() (ES5新增)
- some() (ES5新增)
- reduce()(ES5新增)
- reduceRight() (ES5新增)
join()
join(separator): 将数组的元素转换成一个字符串,以 separator 为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符。
[1, 2, 3].join() // 1,2,3push()
添加数据到数组末尾,并返回数组
var a = []
a.push(1) // [1]
a.push(2) // [1, 2]pop()
删除数组最后一项,并返回删除的值。
var a = [1, 2]
a.pop() // [1]
a.pop() // []shift()
删除数组第一项,并返回删除的值 。
var a = [1, 2]
a.shift() // [2]
a.shift() // []unshift()
添加数据到数组开头,并返回数组
var a = []
a.unshift(1) // [1]
a.unshift(2) // [2, 1]sort()
数组排列,默认是按照升序。
[1, 5, 2].sort() // [1, 2, 5]
// 升降序
const arr = [1, 5, 2]
const up = function(a, b) {
return a - b
}
const down = function(a, b) {
return b - a
}
arr.sort(up) // [1, 2, 5]
arr.sort(down) // [5, 2, 1]reverse()
[1, 2, 5].reverse() // [5, 2, 1]concat()
将参数添加到原数组中,添加到末尾并返回新数组。接受参数可以是字符串或者数组
[1, 2, 5].concat(3) // [1, 2, 5, 3]
[1, 2, 5].concat([3, 4, 6]) // [1, 2, 5, 3, 4, 6]slice()
返回从原数组中指定开始下标到结束下标之间的项组成的新数组,第二参数不填,默认全部。两个参数负值从尾部计算。
var a = [1, 3, 5, 7, 9, 11]
a.slice(1) // [3, 5, 7, 9, 11]
a.slice(1, 4) // [3, 5, 7]
a.slice(1, -2) // [3, 5, 7]
a.slice(-4, -1) // [5, 7, 9]splice()
方法向/从数组中添加/删除项目,然后返回被删除的项目。
arrayObject.splice(index,howmany,item1,.....,itemX)
- index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
- howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
- item1, …, itemX 可选。向数组添加的新项目。
var a = [1, 3, 5, 7, 9, 11]
a.splice(0, 1) // [3, 5, 7, 9, 11]
a.splice(2, 0, 4, 6) // [3, 5, 4, 6, 7, 9, 11]toString()
数组转换为字符串,并返回结果
[1, 2].toString() // 1,2includes()
用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
[1, 3, 5].includes(1) // true
[1, 3, 5].includes(2) // falseindexof()
查找字符,返回第一次出现位置。接受2个参数,第一个参数:查找的字符,第二个参数:查询的起始位置
var a = [1, 3, 5, 7, 9, 11]
a.indexof(3) // 1
a.indexof(3, 2) // -1lastIndexOf()
查找字符,返回最后一次位置。接受2个参数,第一个参数:查找的字符,第二个参数:查询的起始位置
var a = [1, 3, 5, 7, 9, 1, 3, 5, 7]
a.lastIndexOf(5) // 7
a.lastIndexOf(5, 5) // 2forEach()
对数组进行遍历循环
var a = [1, 3, 5, 7, 9]
a.forEach(function(x){
console.log(x)
});
// 1
// 3
// 5
// 7
// 9map()
对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
var a = [1, 3, 5, 7, 9]
var b = a.map(function(x){
return x*x
})
b // [1, 9, 25, 49, 81]filter()
“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
var a = [1, 3, 5, 7, 9]
var b = a.filter(function(x) {
return x > 5
})
b // [7, 9]every()
判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true。
var a = [1, 3, 5, 7, 9]
var b = a.every(function(x) {
return x > 5
})
b // false
var c = a.every(function(x) {
return x > 0
})
c // truesome()
判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
var a = [1, 3, 5, 7, 9]
var b = a.some(function(x) {
return x > 5
})
b // true
var c = a.some(function(x) {
return x > 0
})
c // truereduce()
实现迭代数组的所有项,然后构建一个最终返回的值。reduce()方法从数组的第一项开始,逐个遍历到最后。第二个参数:初始值
var a = [1, 3, 5, 7, 9]
var sum = a.reduce(function(prev, next) {
return prev + next
})
sum // 25
var sum2 = a.reduce(function(prev, next) {
return prev + next
}, 100)
sum2 // 125reduceRight()
实现迭代数组的所有项,然后构建一个最终返回的值。 reduceRight()从数组的最后一项开始,向前遍历到第一项。
var a = [1, 3, 5, 7, 9]
var sum = a.reduceRight(function(prev, next) {
return prev + next
})
sum // 25
var sum2 = a.reduceRight(function(prev, next) {
return prev + next
}, 100)
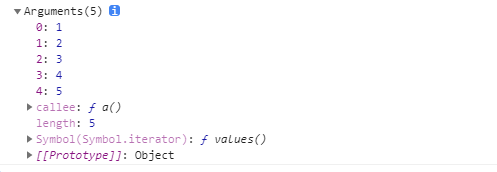
sum2 // 125arguments 是个类数组
- 它将实参以数组的形式保存着,还可以像数组一样访问实参,如:
arguments[0]; - 它也有自己独特的属性,如:
callee; - 它的长度是实参的个数。
function a() {
console.log(arguments);
}
a(1, 2, 3, 4, 5)
arguments 虽然有下拉,长度。但它并不是一个数组类型,不能用 forEach、map 等方法去遍历
当然可以用 for 循环去遍历
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}那我们有哪些办法把它转成一个正常的数组格式?
- for、for of、for in
- Array.prototype.slice.call(arguments)
- Array.from(arguments)
- […arguments]
function a() {
console.log(arguments);
var arr = []
// for 、 for of 、for in 遍历
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
arr.push(arguments[i])
}
for (let value of arguments) {
console.log(value)
arr.push(value);
}
for (let value in arguments) {
console.log(value)
arr.push(value);
}
arr // [1, 2, 3, 4, 5]
console.log(Array.prototype.slice.call(arguments)) // [1, 2, 3, 4, 5]
console.log(Array.from(arguments)) // [1, 2, 3, 4, 5]
console.log([...arguments]) // [1, 2, 3, 4, 5]
}
a(1, 2, 3, 4, 5)


