css 实现 Bootstrap 网格系统,12栏栅格布局
网格系统
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
- Grid.css
.grid {
width: 100%;
}
.row:before, .row:after {
content: "";
display: block;
height: 0;
width: 0;
visibility: hidden;
clear: both;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 8.33%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 15px;
}
.col-1 {
width: 8.33%;
}
.col-2 {
width: 16.66%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33%;
}
.col-5 {
width: 41.66%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33%;
}
.col-8 {
width: 66.66%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33%;
}
.col-11 {
width: 91.66%;
}
.col-12 {
width: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS实现栅格布局</title>
<link href="grid.css" rel="stylesheet" />
<style type="text/css">
.container {
max-width: 1380px;
margin: 0 auto;
}
[class*='col-'] {
border: 1px solid #ccc;
border-radius: 2px;
background-color: aliceblue;
}
.grid .row {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="grid">
<div class="row">
<div class="col-1">1</div>
<div class="col-11">11</div>
</div>
<div class="row">
<div class="col-10">2</div>
<div class="col-2">10</div>
</div>
<div class="row">
<div class="col-3">3</div>
<div class="col-3">3</div>
<div class="col-6">6</div>
</div>
<div class="row">
<div class="col-4">4</div>
<div class="col-4">4</div>
<div class="col-4">4</div>
</div>
<div class="row">
<div class="col-6">6</div>
<div class="col-6">6</div>
</div>
</div>
</div>
</body>
</html>
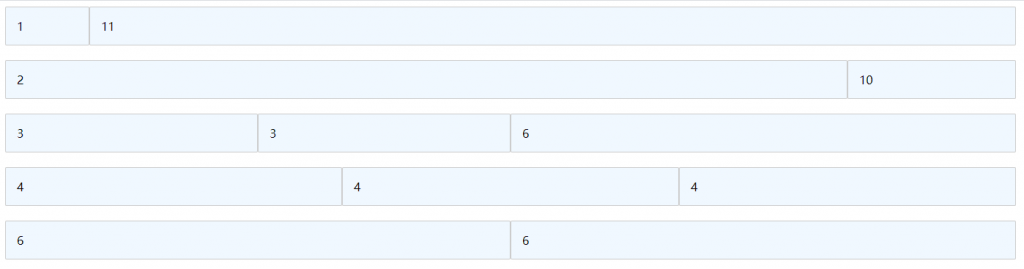
这样一个简单的网格系统布局已经实现,
那在一个响应式布局大行其道的网络环境中,我们如何把上面的栅格布局改成响应式了,能在各种智能设备中都有比较好的体验了(移动设备、平板电脑、笔记本电脑、台式机)。要实现不需要 javascript 这种动态脚本,css 媒体查询就完全可以实现
媒体查询是非常别致的”有条件的 CSS 规则”。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }媒体查询代码中还可以包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }Bootstrap 网格系统 网格选项
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |



